# step 1
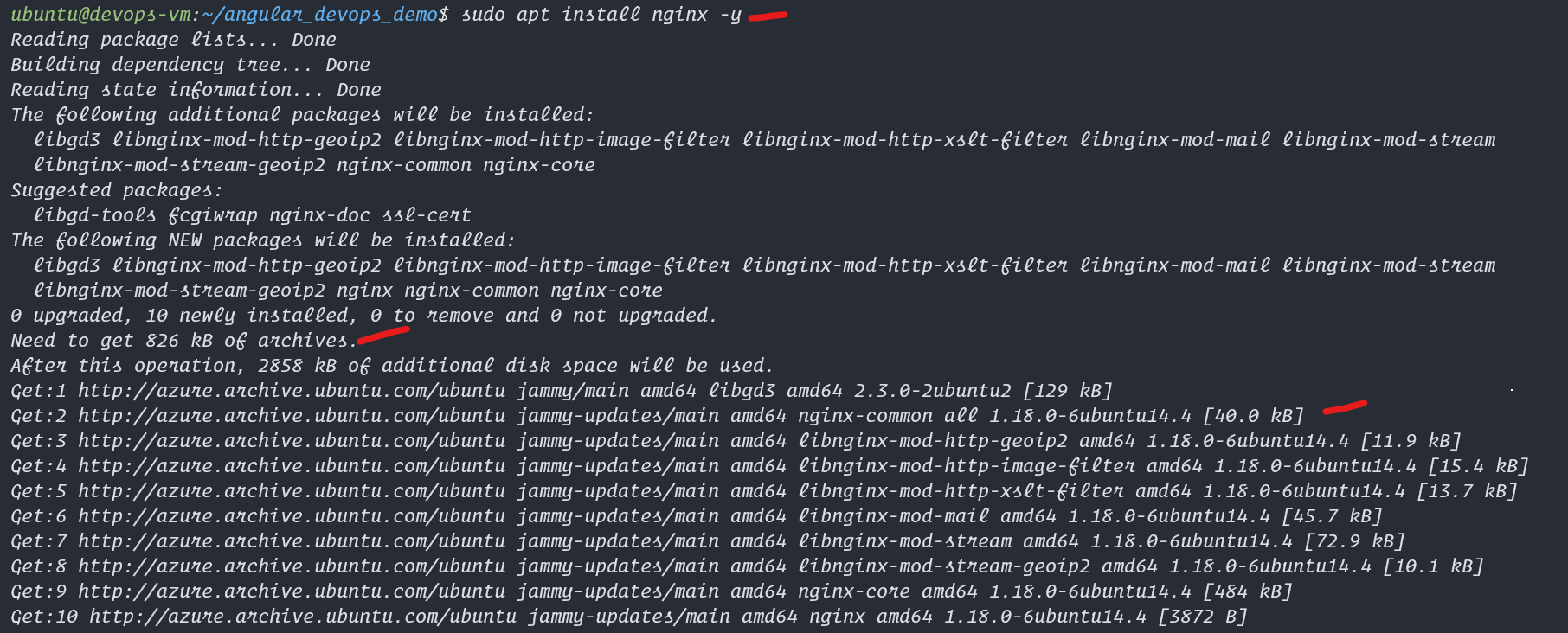
# Install nginx, access this with <azure-ip:80>
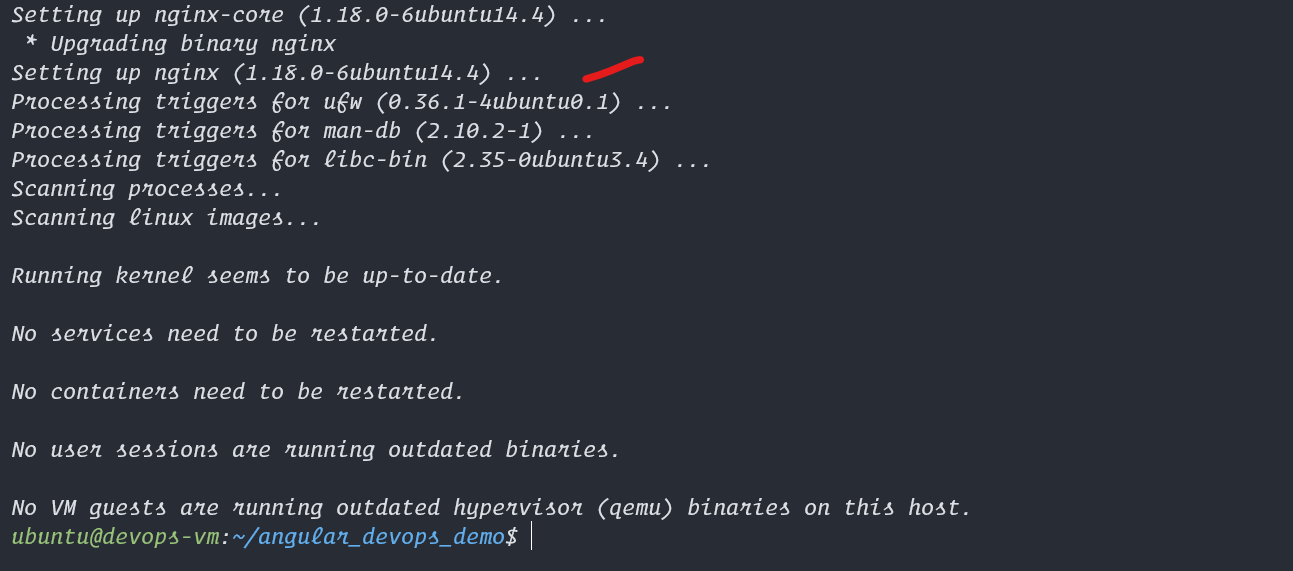
sudo apt install nginx -y
# step 2
# deploy the above build to the nginx server
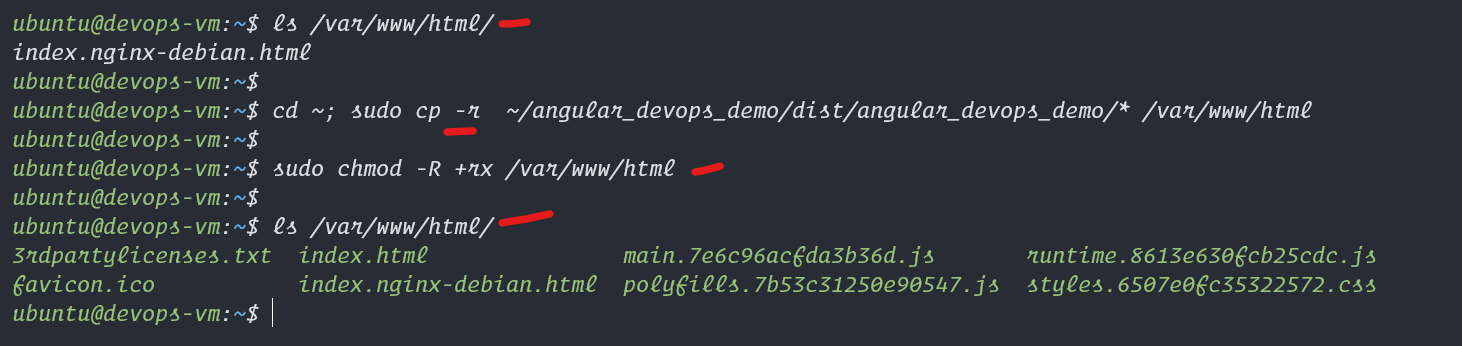
cd ~; sudo cp -r ~/angular_devops_demo/dist/angular_devops_demo/* /var/www/html
# Change File permission
sudo chmod -R +rx /var/www/html
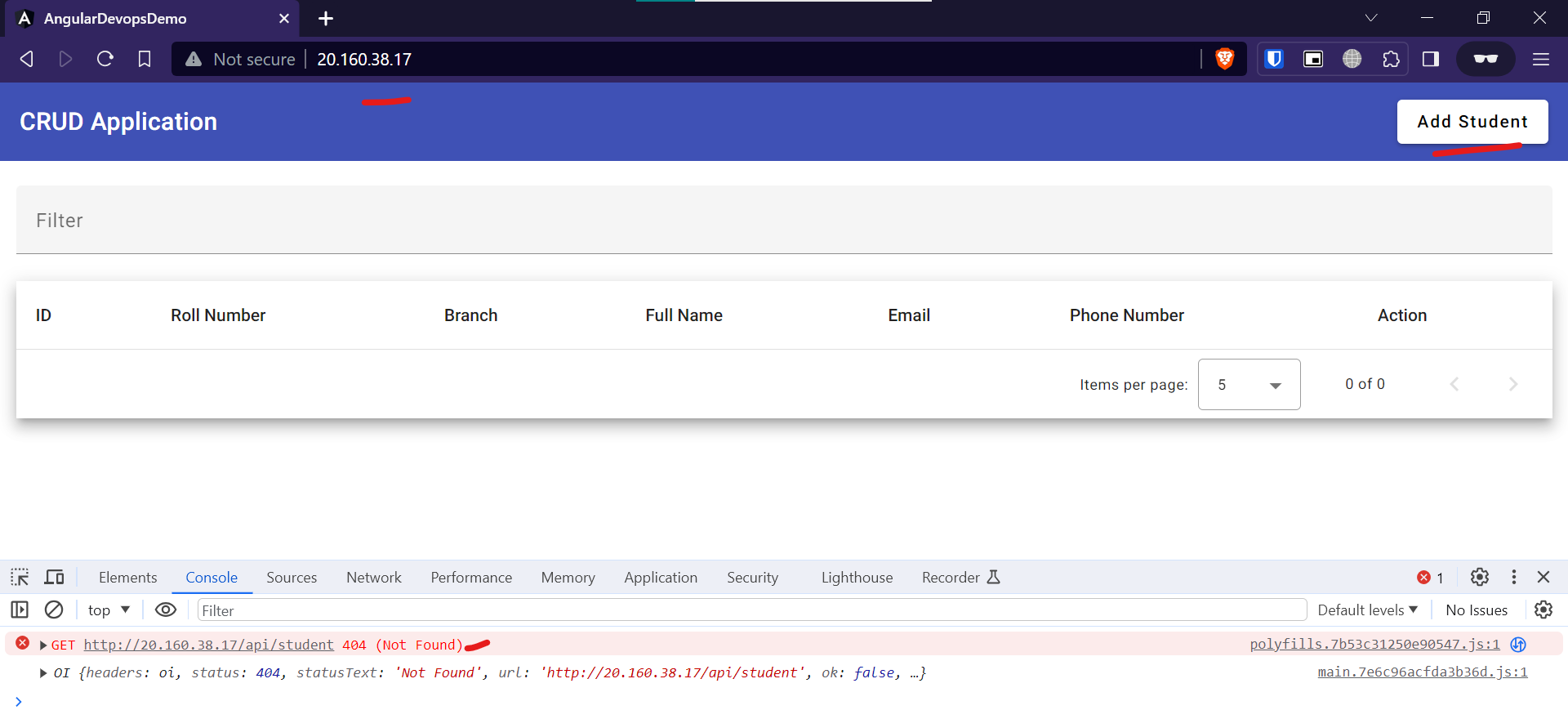
# before applying below config change to nginx web server visit the <vm-ip> in a incognito browser
# now we can see that there is no data base or api connection lets solve that
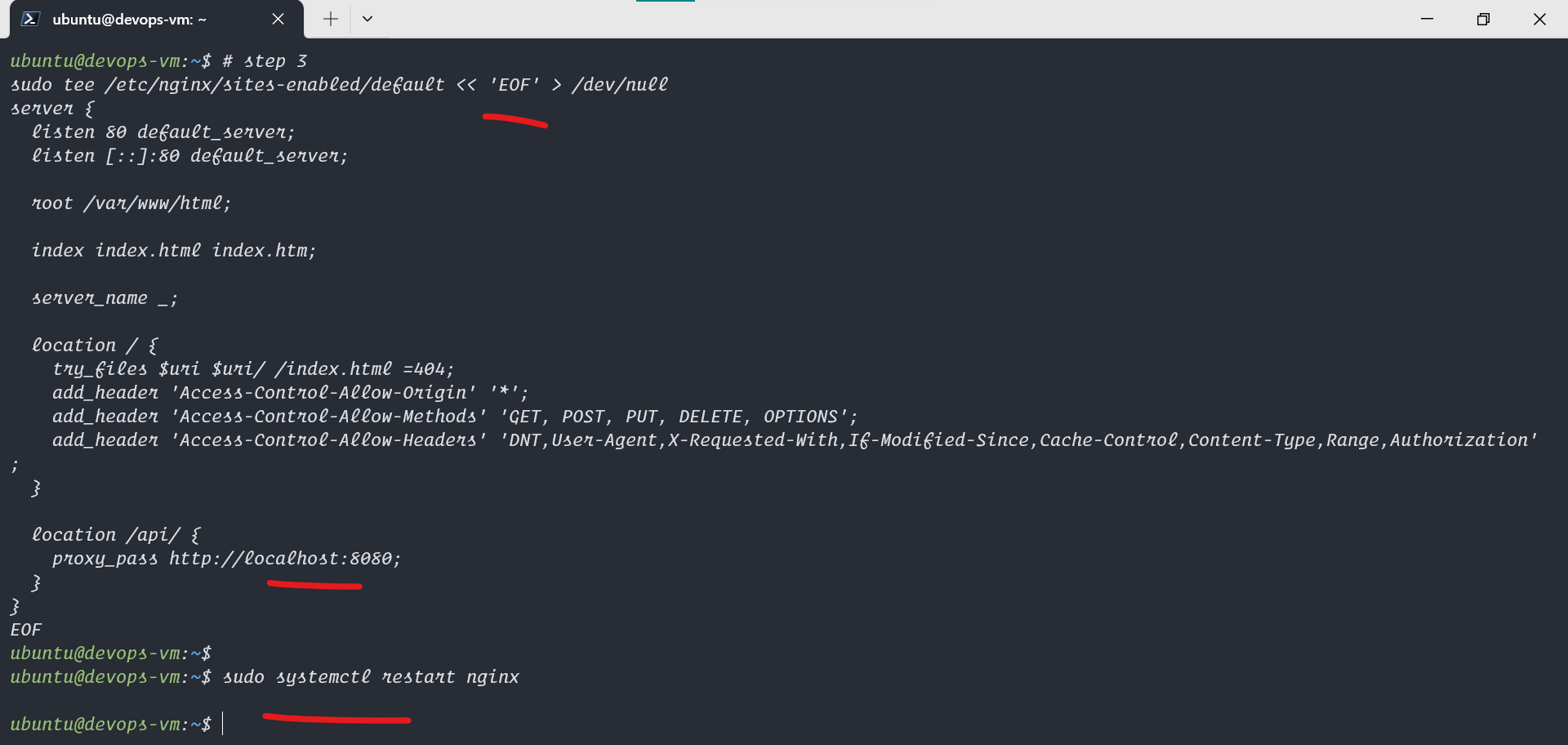
# step 3
sudo tee /etc/nginx/sites-enabled/default << 'EOF' > /dev/null
server {
listen 80 default_server;
listen [::]:80 default_server;
root /var/www/html;
index index.html index.htm;
server_name _;
location / {
try_files $uri $uri/ /index.html =404;
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Methods' 'GET, POST, PUT, DELETE, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'DNT,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Range,Authorization';
}
location /api/ {
proxy_pass http://localhost:8080;
}
}
EOF
# step 4
# restart the service
sudo systemctl restart nginx
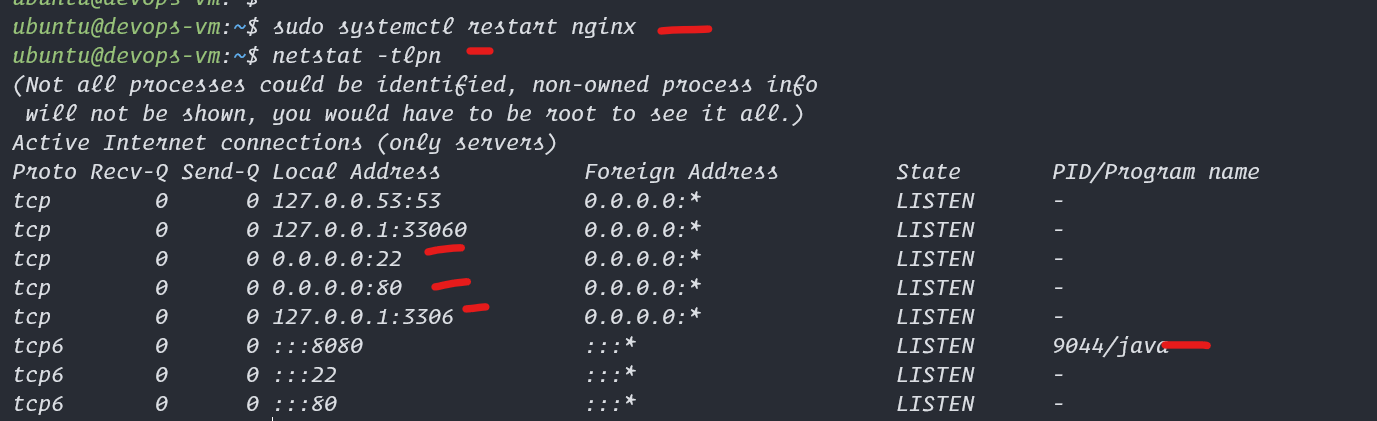
# verify the ports using
netstat -tlpn
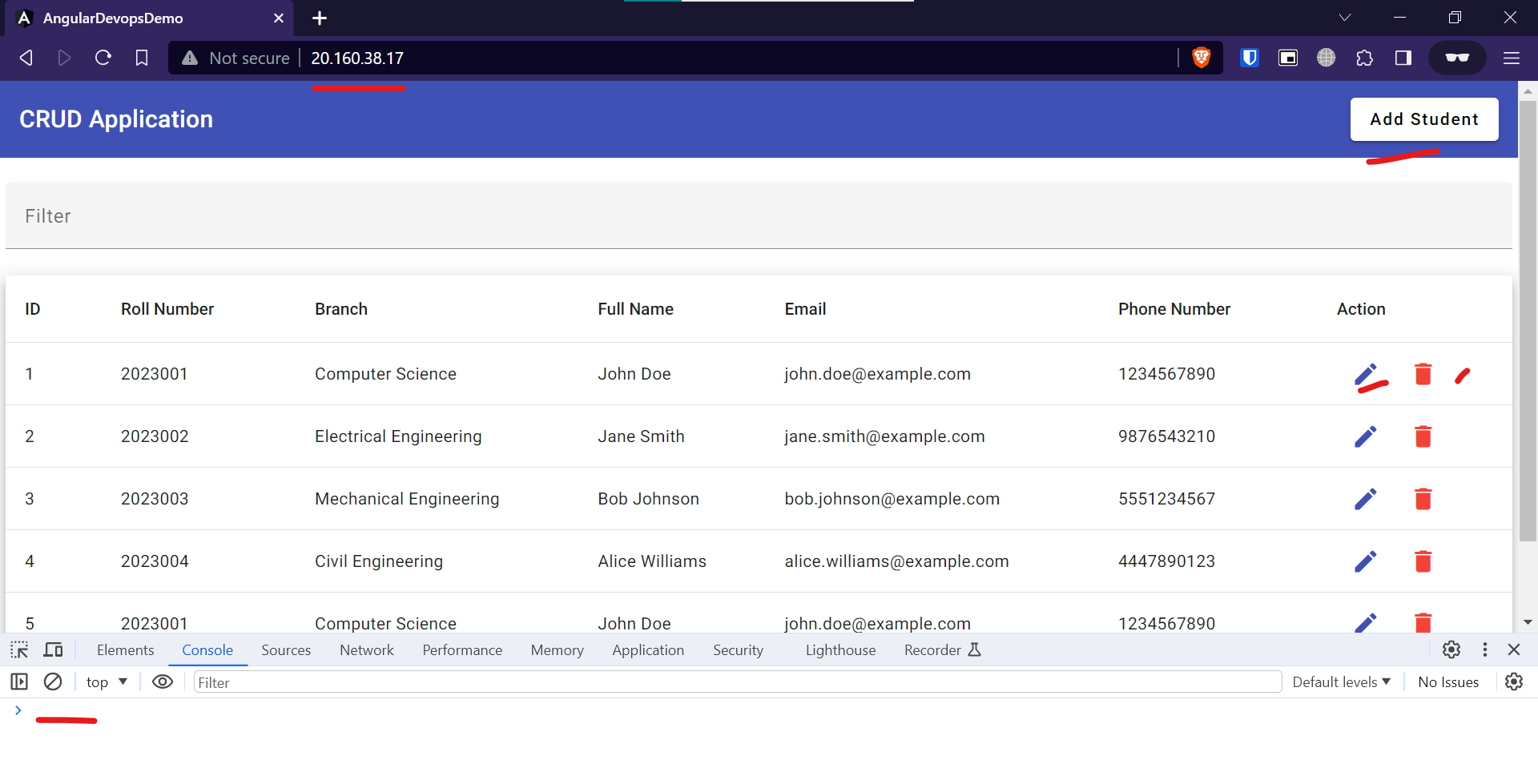
# visit the azure vm url and check <azure-ip:80> in incognito
# this should show a data table that you can interact and create a user, delete user and update user